javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

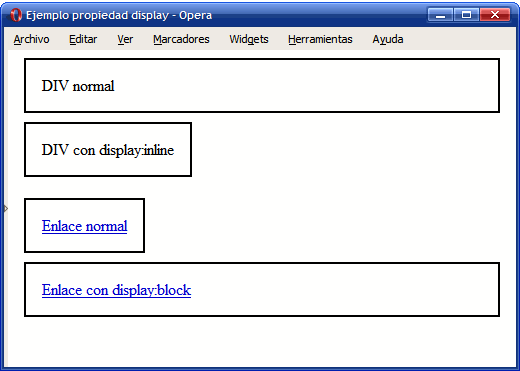
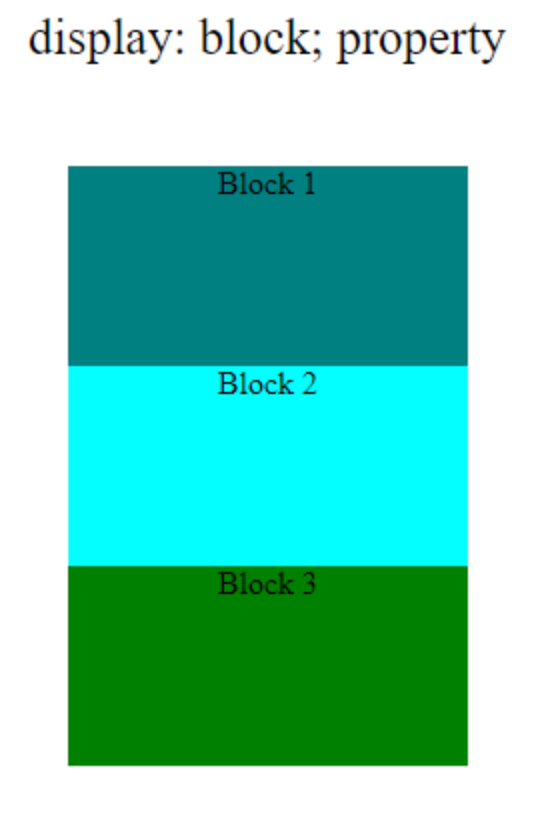
CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

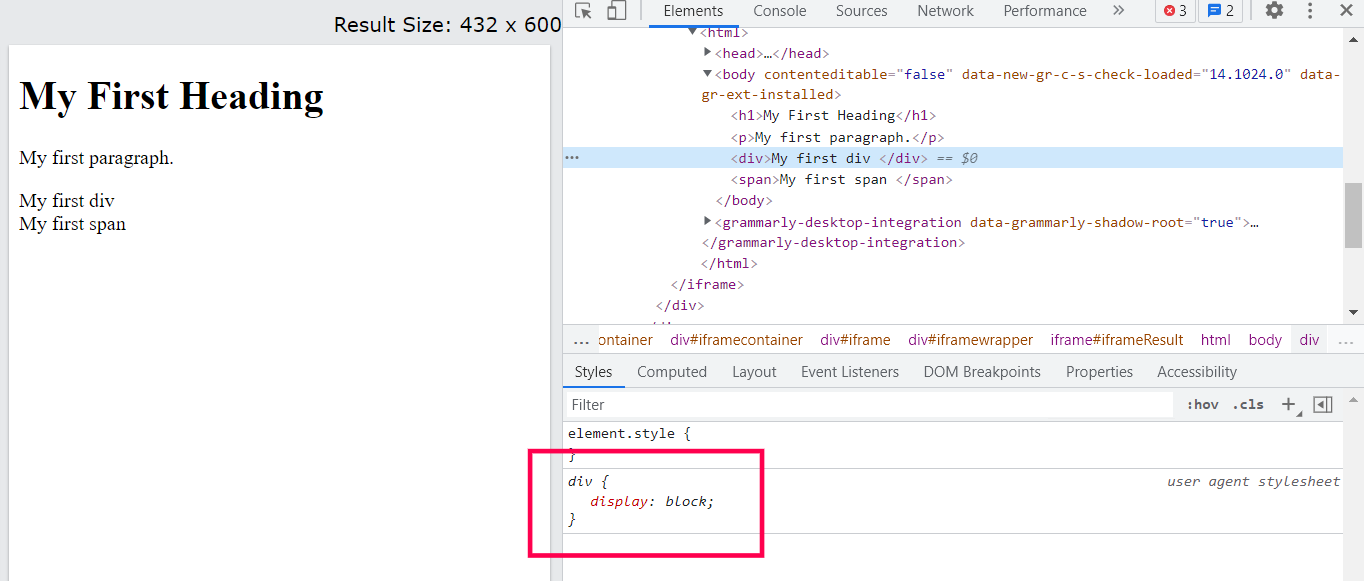
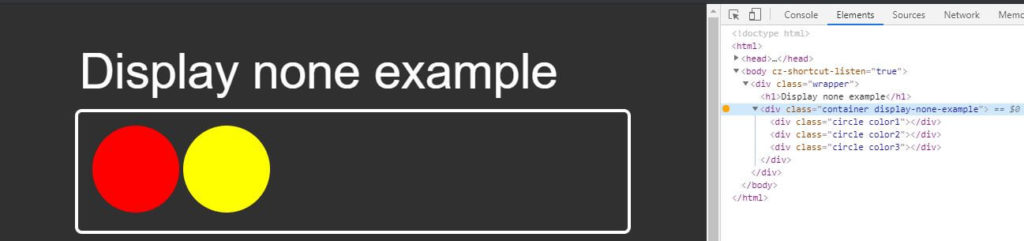
selenium webdriver - How to check an element is having display block / none style in Protractor? - Stack Overflow