
Javascript mouseover toggles only on first cms item and not the other 5 please help - Custom code - Forum | Webflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow










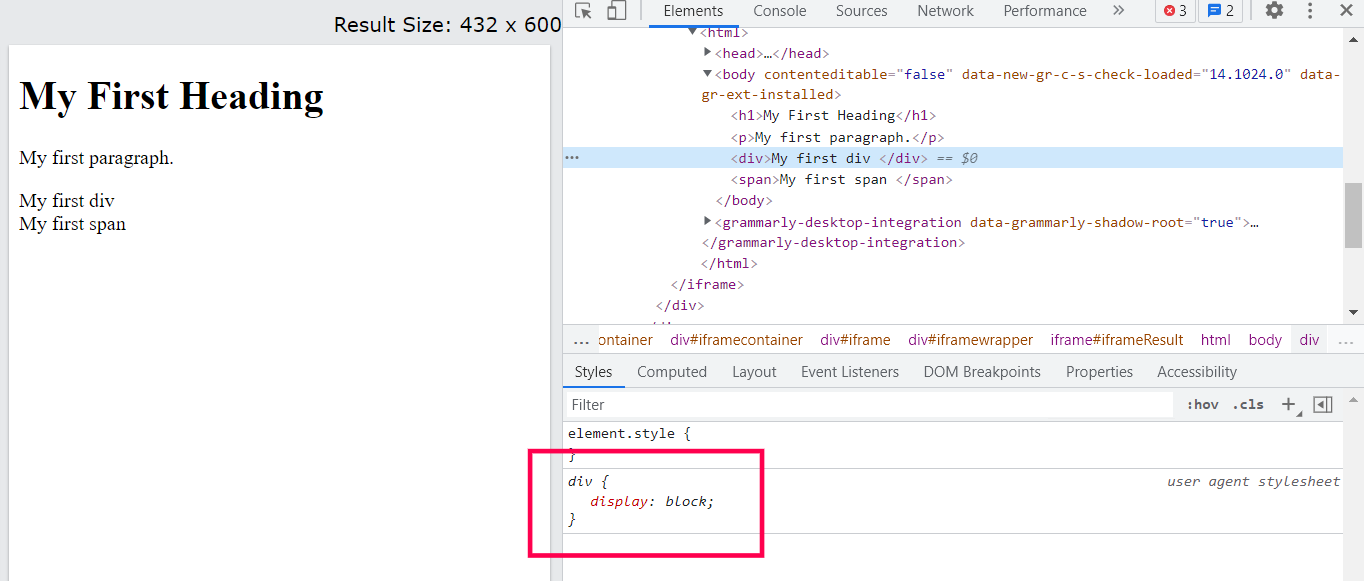
![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)










