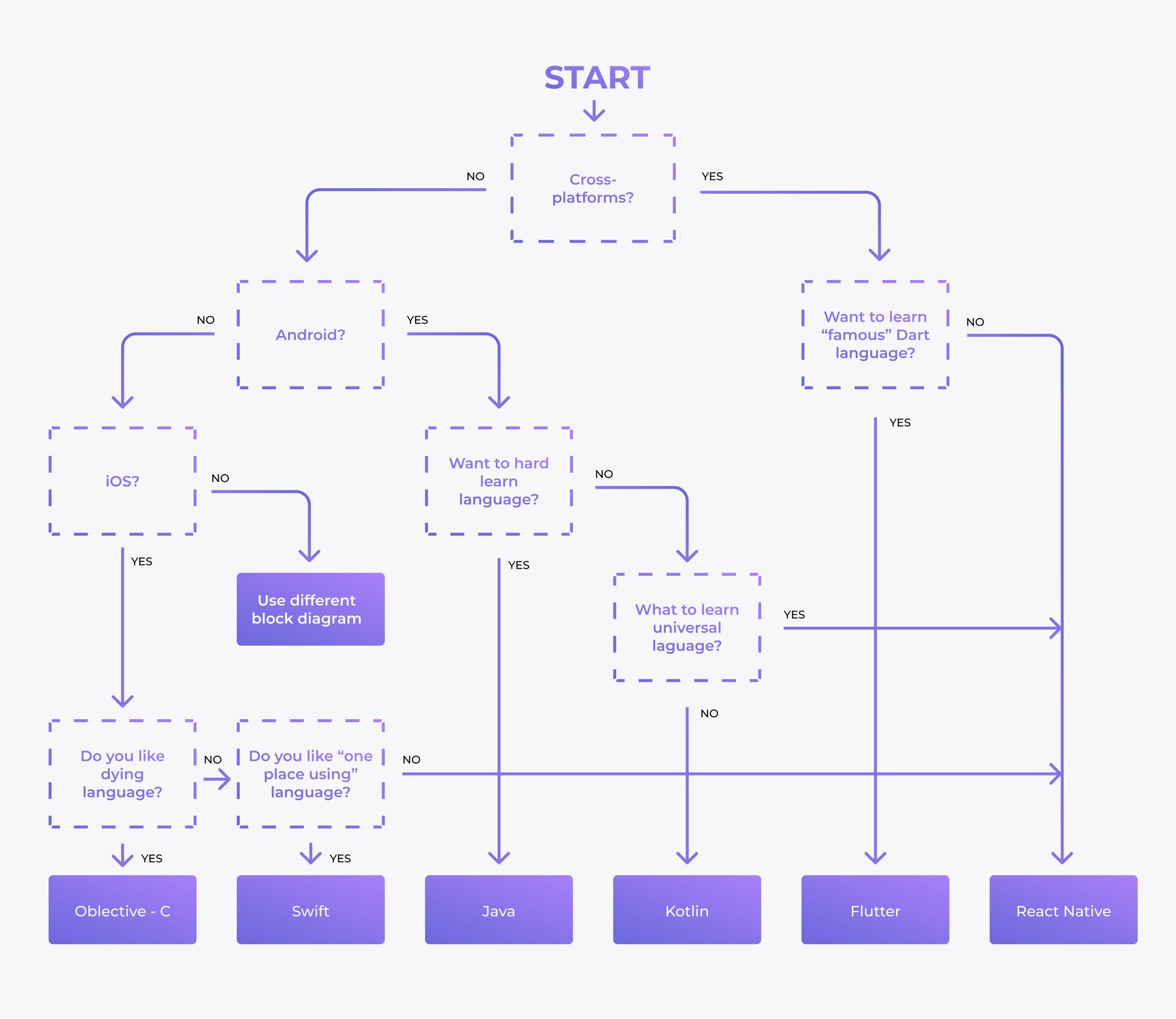
React JS— Architecture tutorial + Features + Folder structure + Design Pattern + boilerplate code repo | Geek Culture

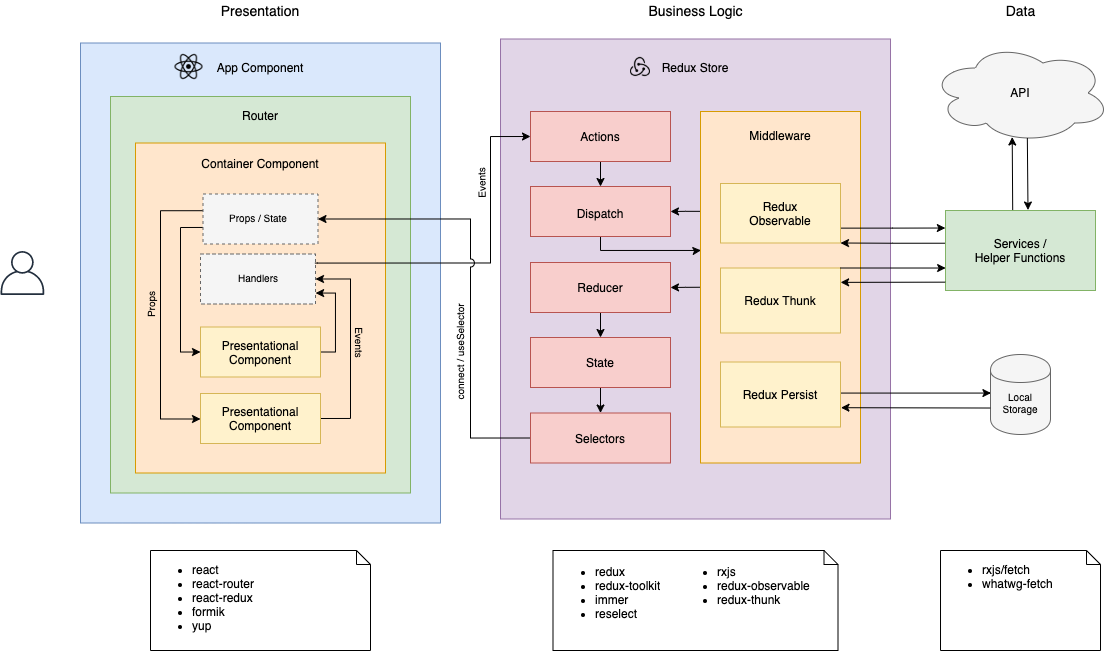
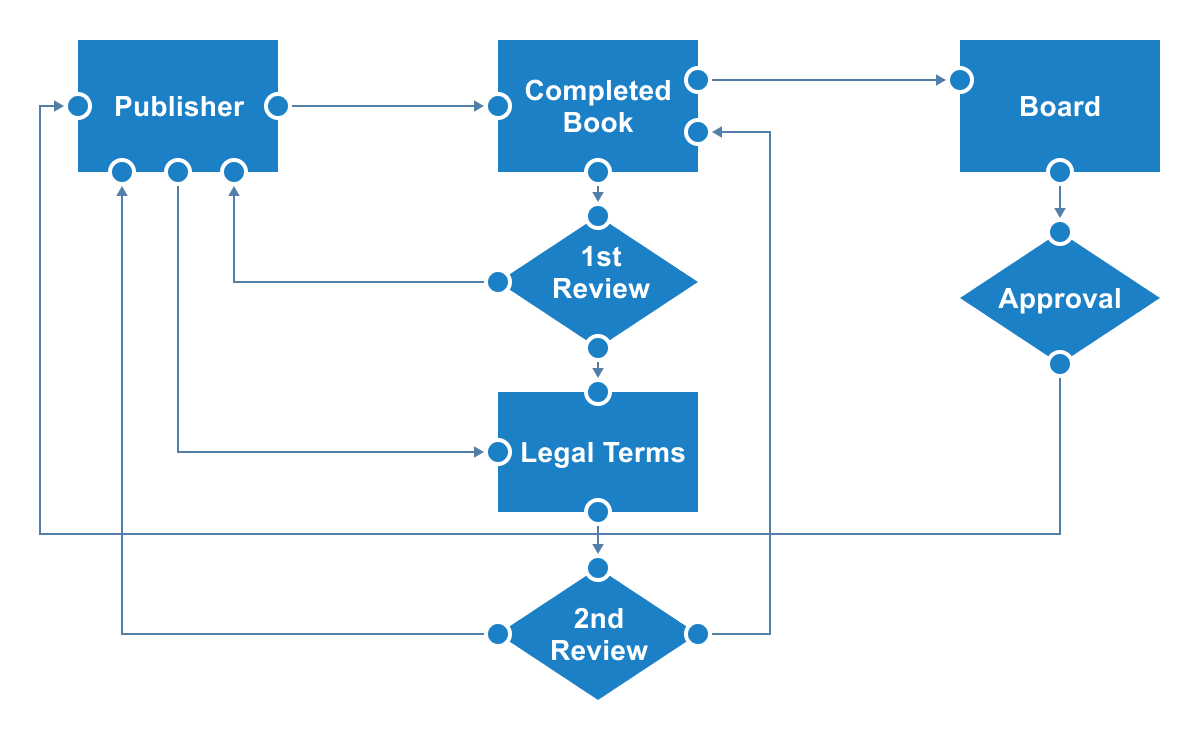
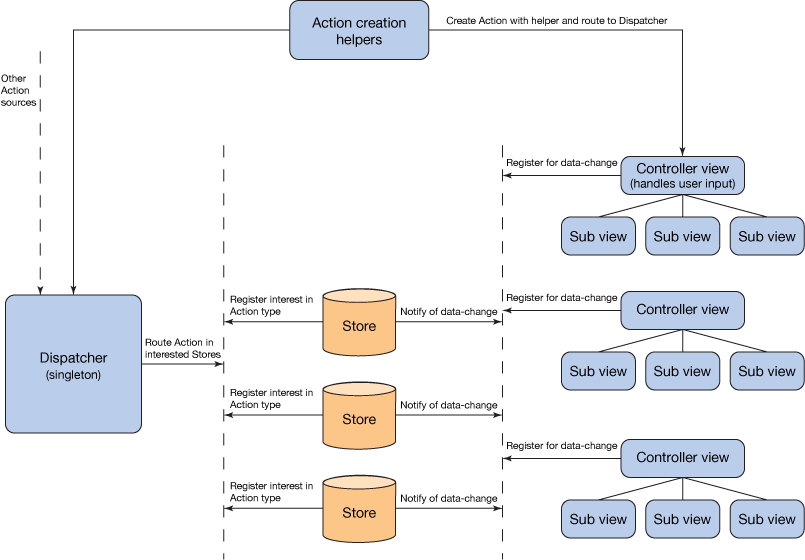
Flux Architecture React Redux Data flow diagram, text block diagram, text, rectangle, data png | PNGWing

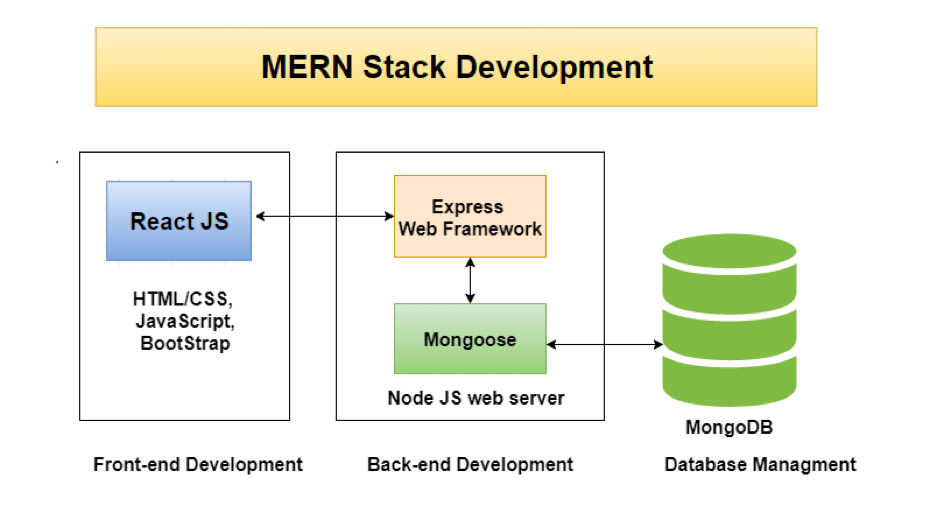
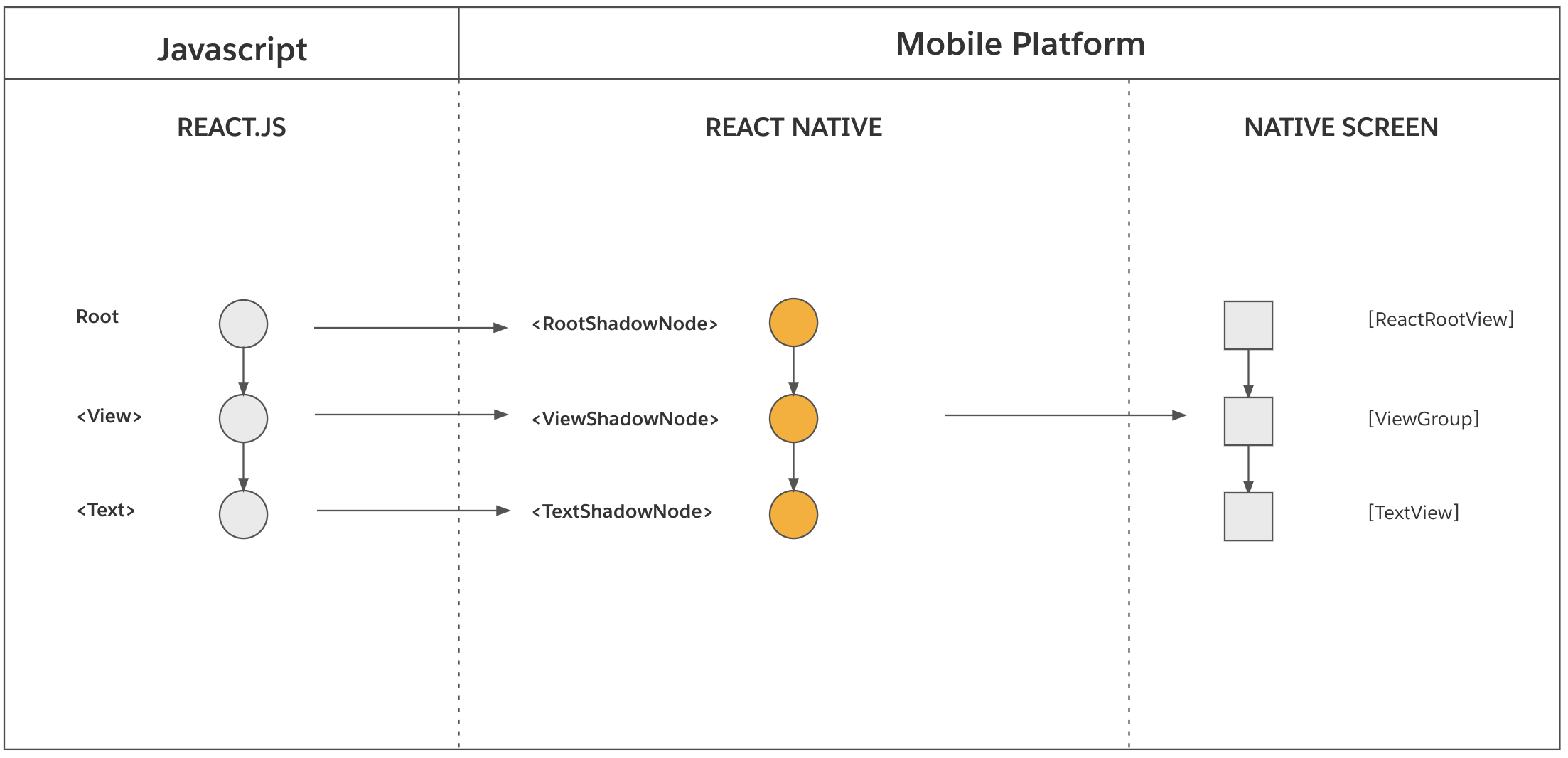
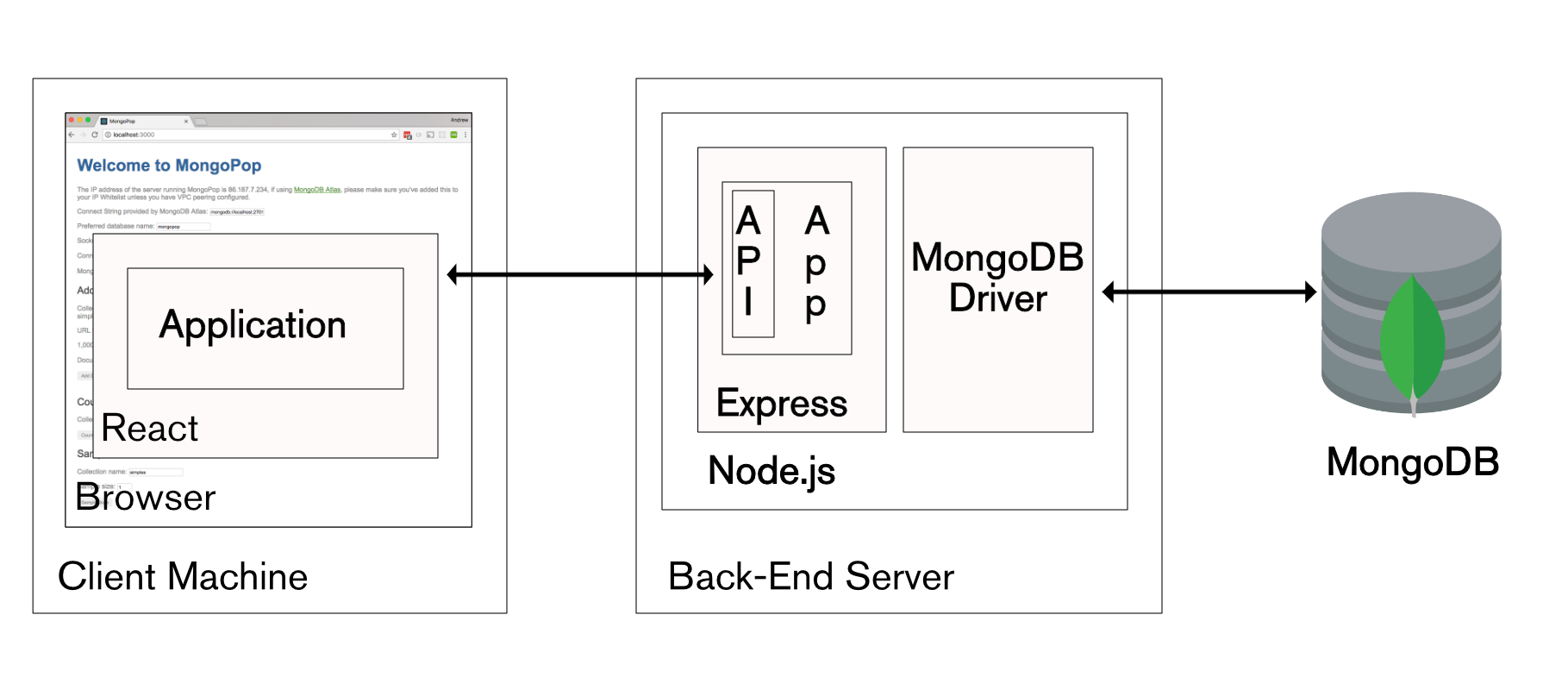
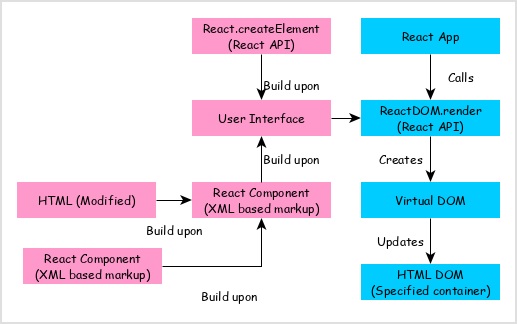
The Modern Application Stack - Part 5: Using ReactJS, ES6 & JSX to Build a UI (the rise of MERN) | MongoDB






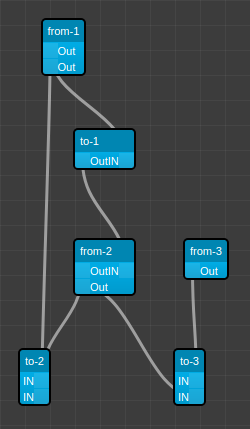
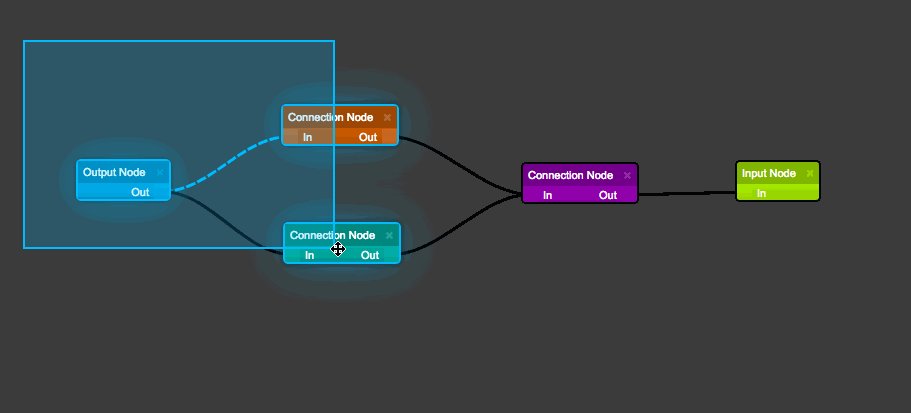
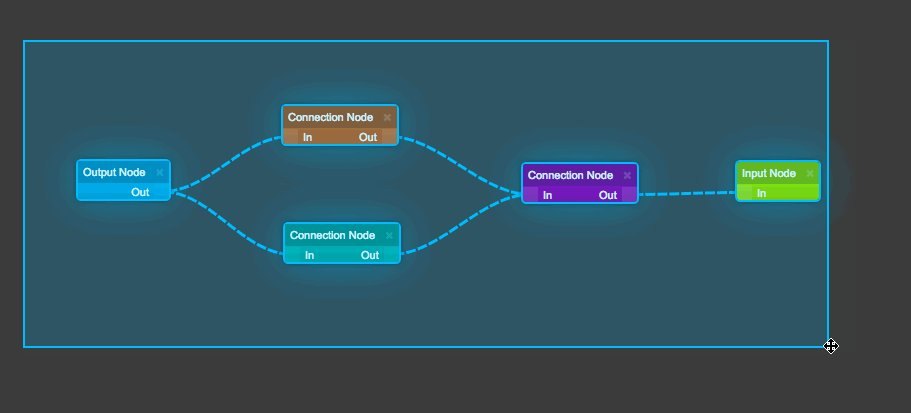
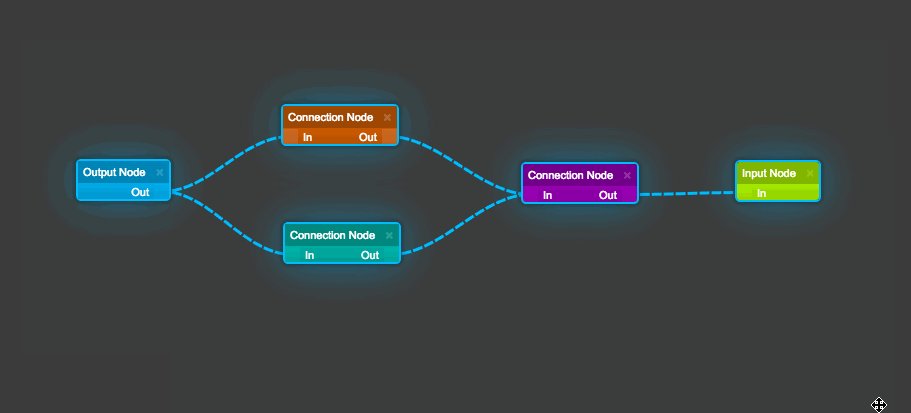
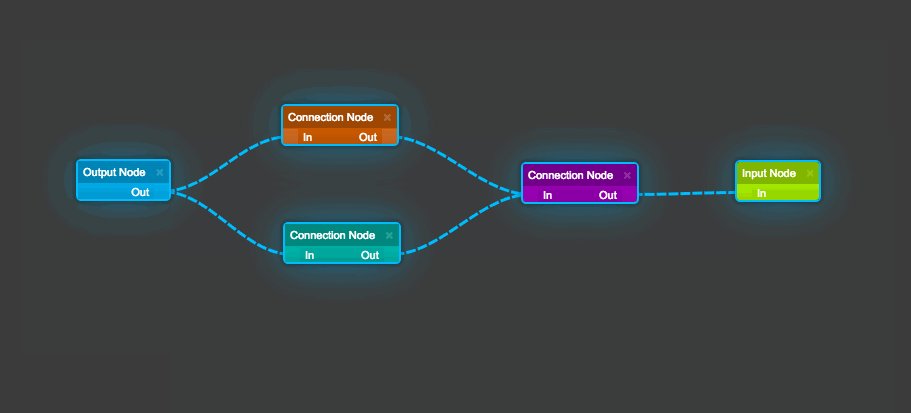
![REPO]@Telematika | wbkd/react-flow REPO]@Telematika | wbkd/react-flow](https://user-images.githubusercontent.com/2857535/95224198-b2540000-07fa-11eb-832d-361d72d60345.jpg)