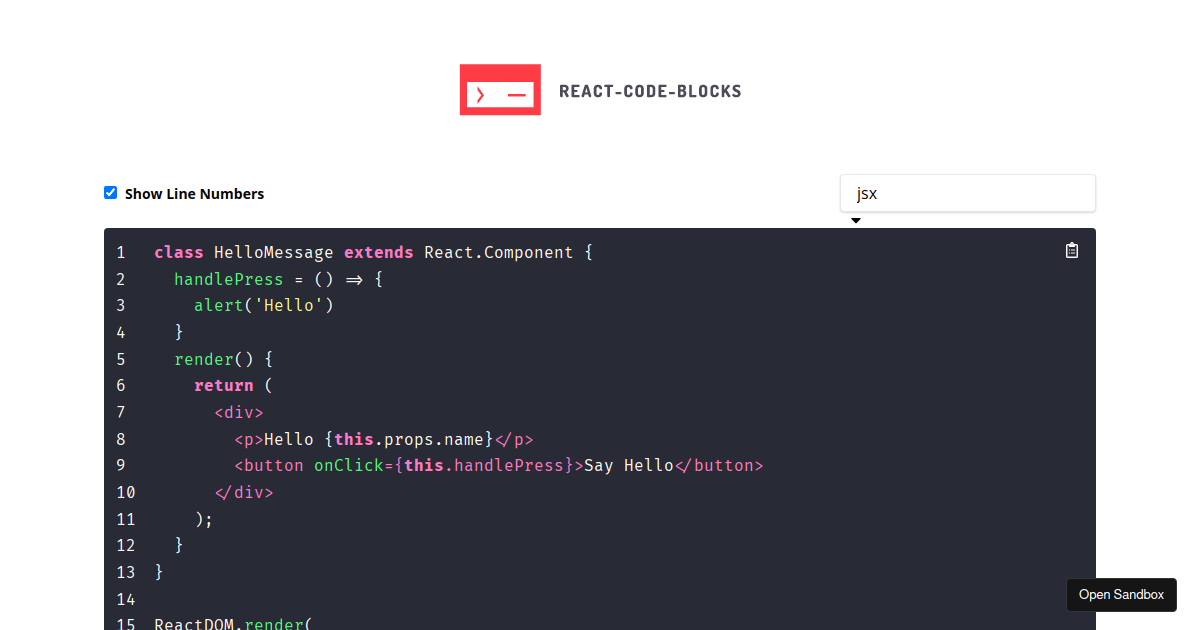
GitHub - pettersamuelsen/react-block-reveal-animation: A simple React component to reveal content behind a block using CSS3 animations 🏃💨

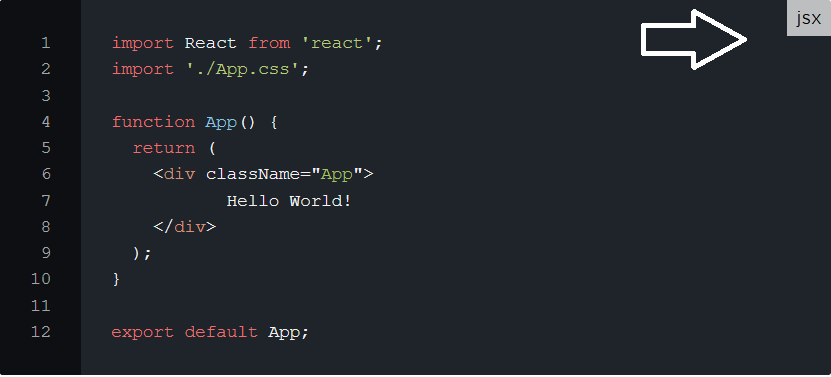
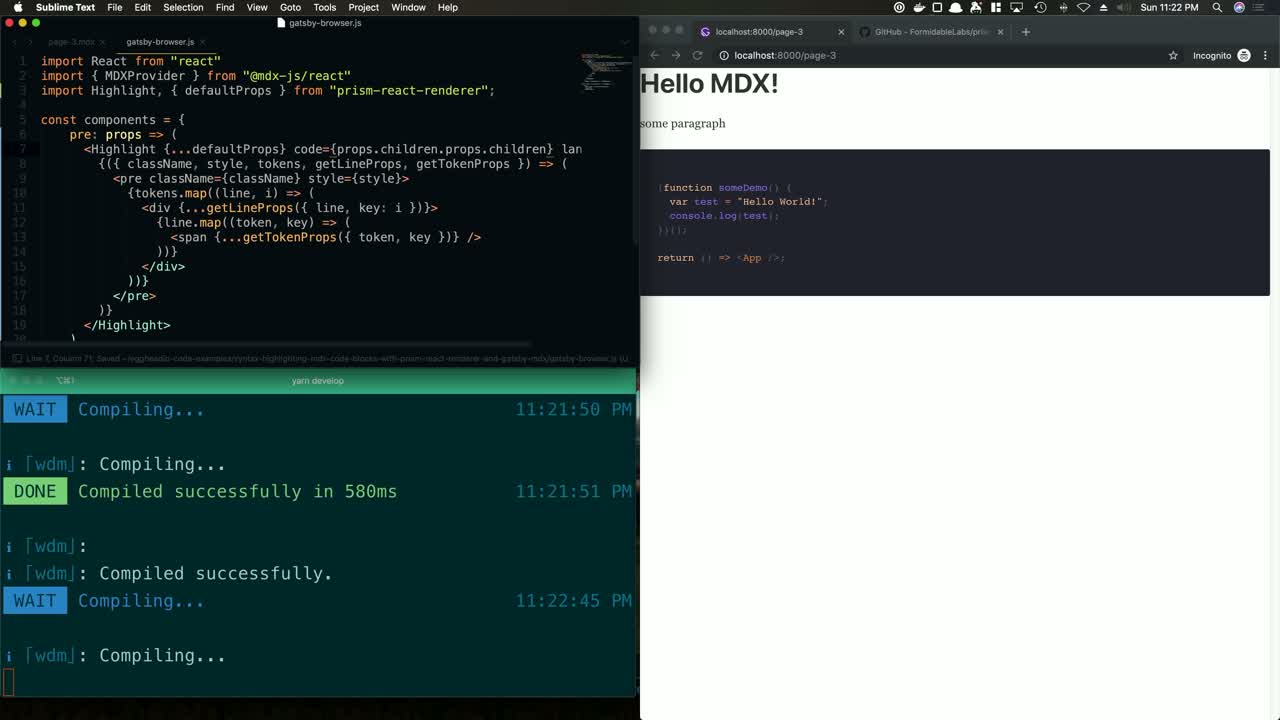
Syntax Highlighting Code Blocks using Components with Prism React Renderer and Gatsby MDX | egghead.io