
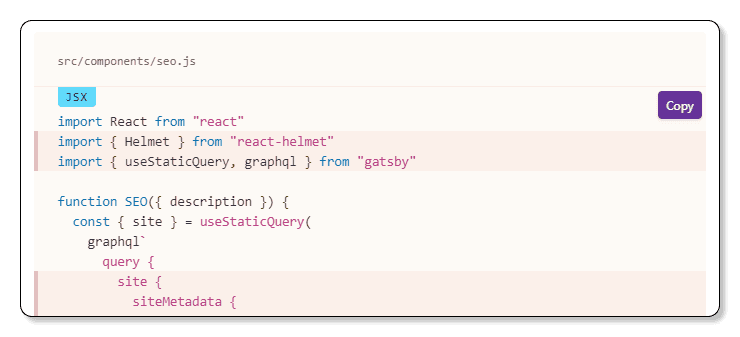
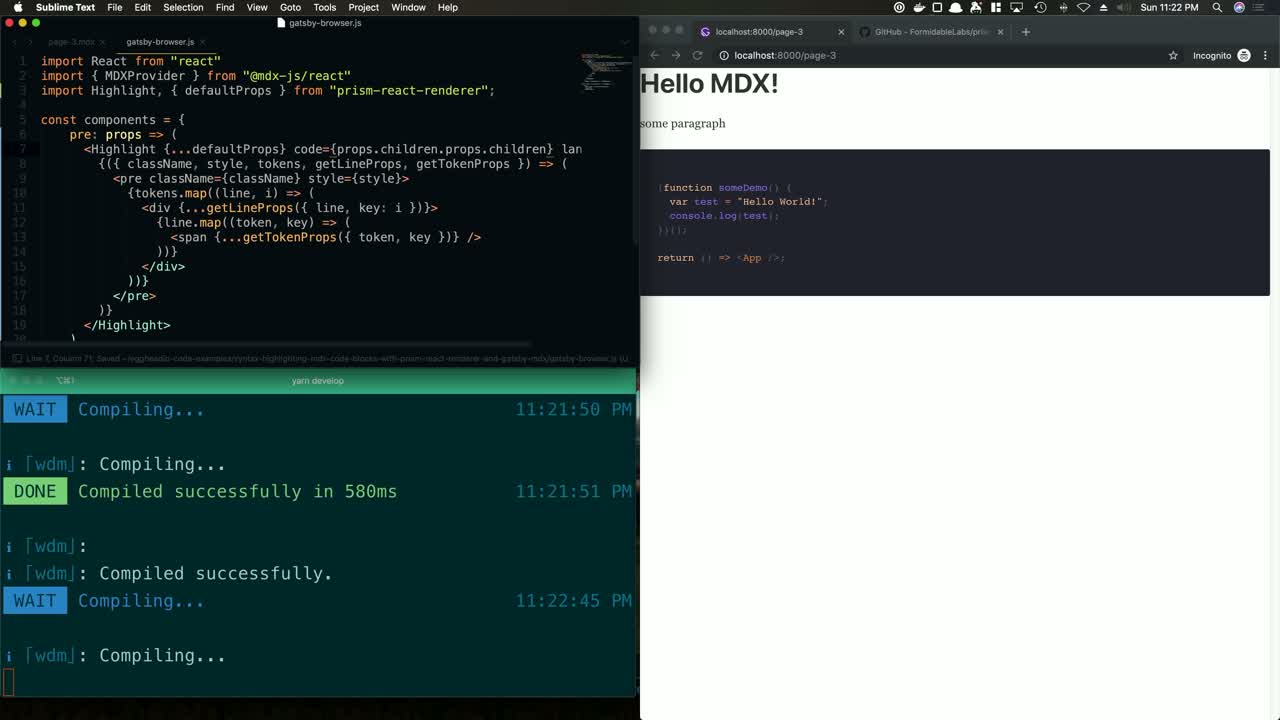
Syntax Highlighting Code Blocks using Components with Prism React Renderer and Gatsby MDX | egghead.io

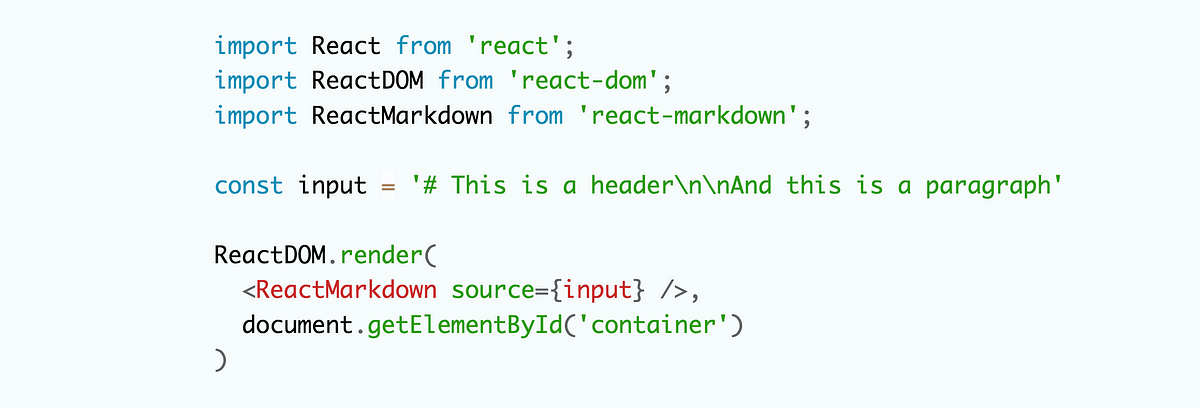
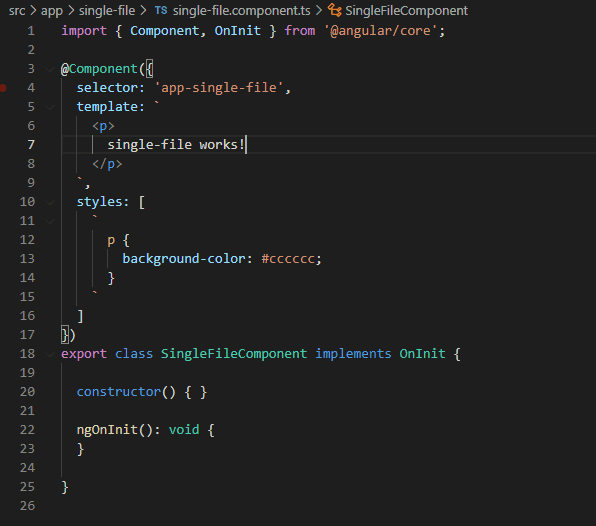
No syntax highlighting after creating a production build with create-react-app · Issue #263 · react-syntax-highlighter/react-syntax-highlighter · GitHub