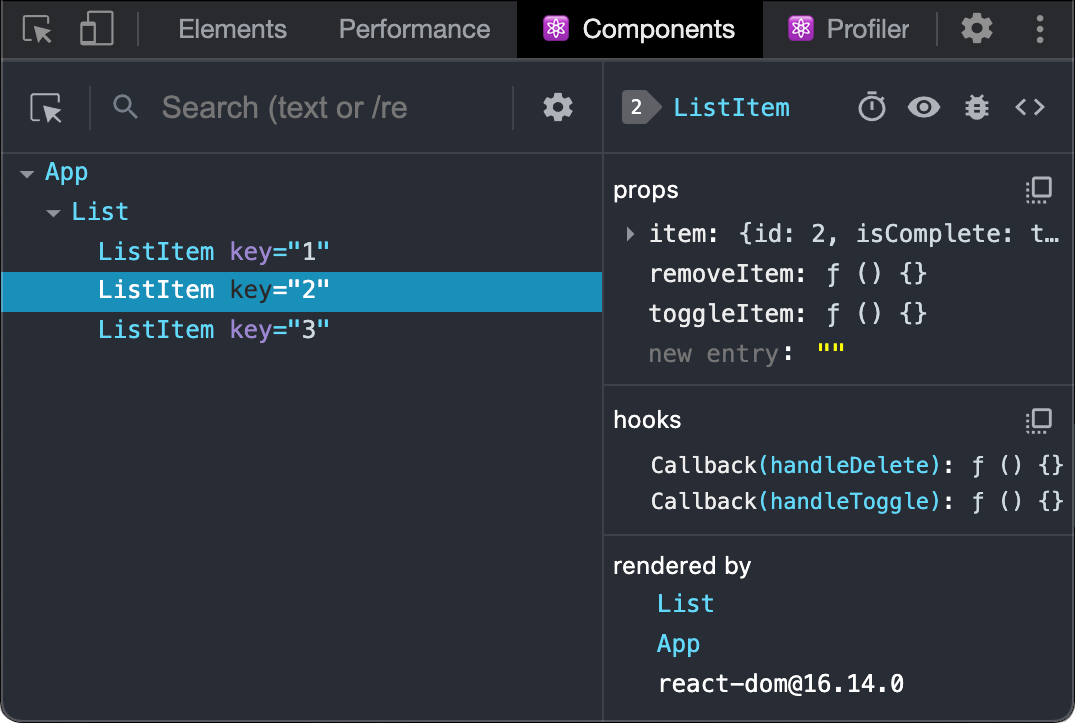
![DevTools Bug]: React Devtools on Firefox initially shows an empty (blank) component tree · Issue #22034 · facebook/react · GitHub DevTools Bug]: React Devtools on Firefox initially shows an empty (blank) component tree · Issue #22034 · facebook/react · GitHub](https://user-images.githubusercontent.com/32711472/128354658-47665f4e-9fc4-479b-b16b-08c92c277376.gif)
DevTools Bug]: React Devtools on Firefox initially shows an empty (blank) component tree · Issue #22034 · facebook/react · GitHub

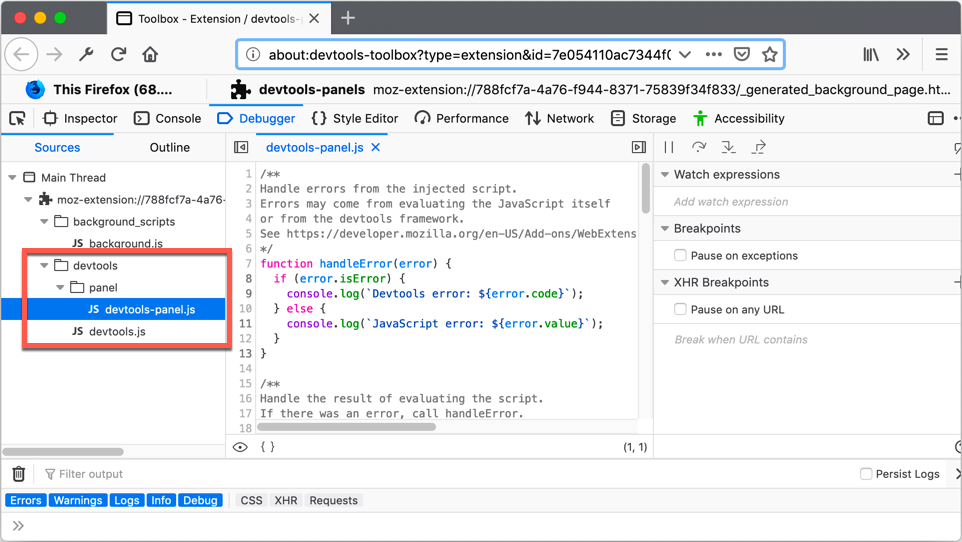
Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog

Developer Edition 42: Wifi Debugging, Win10, Multiprocess Firefox, ReactJS tools, and more - Mozilla Hacks - the Web developer blog